Refined Radiance: Difference between revisions
Jump to navigation
Jump to search
Create: Minecraft Mod Wiki>Feonid m added category |
Create: Minecraft Mod Wiki>Feonid added some images i found |
||
| Line 4: | Line 4: | ||
== Obtaining== | == Obtaining== | ||
Refined Radiance is created by dropping [[Chromatic Compound]] into a [https://minecraft.gamepedia.com/Beacon Beacon]'s light beam, or by dropping the item on the ground and surrounding it with | Refined Radiance is created by dropping [[Chromatic Compound]] into a [https://minecraft.gamepedia.com/Beacon Beacon]'s light beam, or by dropping the item on the ground and surrounding it with light sources (which it will absorb). If dropping it into the beacon beam the Refined Radiance will start levitate upwards so make sure you have a roof to catch it with. | ||
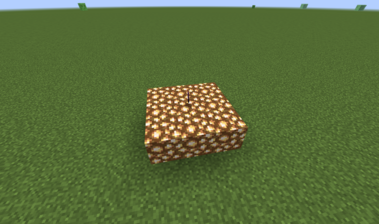
[[File:2021-01-22 23.42.41.png|thumb|379px|left|A Chromatic Compound is dropped on Glowstone]] | |||
[[File:2021-01-22 23.42.54.png|thumb|379px|left|The Chromatic Compound absorbs Glowstone]] | |||
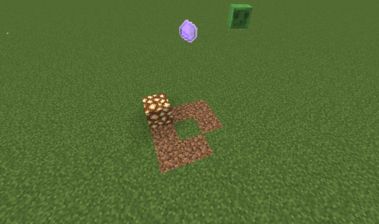
[[File:2021-01-22 23.44.05.png|thumb|379px|left|The Chromatic Compound becomes Refined Radiance and starts to levitate]] | |||
[[Category:Items]] | [[Category:Items]] | ||
[[Category:Materials]] | [[Category:Materials]] | ||
Revision as of 13:48, 16 March 2021
Refined Radiance is a material used to craft Deforester, Wand Of Symmetry, and Handheld Blockzapper
Obtaining
Refined Radiance is created by dropping Chromatic Compound into a Beacon's light beam, or by dropping the item on the ground and surrounding it with light sources (which it will absorb). If dropping it into the beacon beam the Refined Radiance will start levitate upwards so make sure you have a roof to catch it with.